One of the biggest hurdles when developing a website in Drupal is the initial setup and configuration. Out of the box, Drupal isn’t exactly "end-user friendly".
If you’re like me, and you need to set up sites with a non-developer end-user in mind, there is a lot of face lifting that needs to be done before Drupal is presentable in a simple, easy-to-learn way.
Below, you’ll find some recommended Drupal modules that will extend the core installation in order to make content management easier for site owners as well as, you, the developer who builds sites using Drupal.
Background
I tend to use Acquia Drupal (a free packaged installation of Drupal) on all of my sites. It comes with a lot of handy modules right out of the box that Drupal core doesn’t provide you. It’s a good starting point.
I noticed patterns in most of the sites I set up, so I created an installation profile to streamline the configuration process. (It’s more of an advanced topic, but ask me about it in the comments if you’re interested.)
The modules covered here are must-haves for any standard setup and configuration of a site built in Drupal 6.
While Drupal 7 has rapidly become the center of attention in the Drupal community, I think it’s important to pay homage to Drupal 6. After all, it’s given us three years of solid, reliable site-deployment power. It also has more modules than Drupal 7, making it the only viable option for some sites.
We’ll cover Drupal 7 modules in another post.
I have divided the modules in these categories:
- Content management
- Content editing
- Multimedia content
- Site administration
- Tools for developers
Content Management
We can enhance the way site owners create, present and manage their content through the modules below.
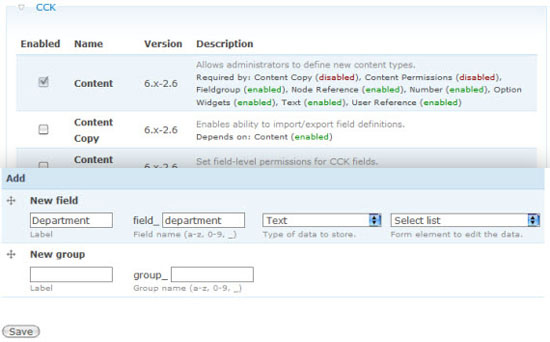
CCK (Content Construction Kit)
CCK is a must-have module for any custom content configuration. This module has become a part of Drupal 7 core (it’s that important).
CCK allows you to add content types as well as additional fields to existing content types. If your site has the need for a blog, or a staff list, or an events area, CCK can help you create a whole new type of content.
I’ve found that making the distinction with separate content types has worked a lot better than using other methods, like taxonomy.
A few additional modules I use in conjunction with CCK that make things even easier are:
Multiblock
One of the huge criticisms of blocks in Drupal is that, with larger sites, you often get to a point where there are just too many blocks that they become unwieldy to manage. Your block list becomes cluttered and it starts to make things really confusing.
To make matters worse, blocks are only able to have one instance. This works fine when you want a block to appear in the same region on multiple pages, but it falls apart when you want to add the same block in multiple regions.
Multiblock solves this issue by creating more than one instance of a block and allowing you to add it to multiple regions. This helps us cut down on repetitive blocks. This also makes training end-users a lot easier.
Trigger
Trigger is a Drupal core module, so it’s included by default. It tends to be a module that many Drupal developers overlook, but it’s powerful and deserves props.
Trigger allows you to fire off certain actions based on events that take place on your site.
Trigger comes with a standard set of actions, but you can also create your own actions as well. For example, if you want a user to be redirected to a specific page upon registering for an account on your site, you can create a trigger.
Trigger: it’s what’s for dinner.
Views
I don’t care what anyone says, the Views module is the most powerful module available for development in Drupal.
You will likely need it for every site you will build and deploy. The Views module allows you to organize, order, specify and manipulate content on your site using specifications you control.
Views can generate anything from simple news lists to complex sidebars that only show up on specific pages. Views can be displayed in page, block, feed or attachment format by default, but other modules have extended these capabilities.
A couple of modules I always use in addition to basic views are:
- Views Slideshow – a rotating slideshow with views.
- Views Attach – for attaching a view to other content.
Pathauto

This module makes URL-generation automatic instead of having to designate a URL for every piece of content you add.
System URLs — the ones that look like http://drupalsite.com/?q=node/123 — are bad for SEO and site navigation.
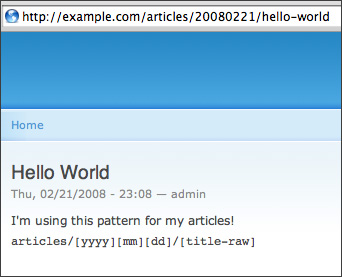
With Pathauto, you can set an automated URL for each content type you have. For example, you can set the URL structure for all news items on your site to benews/[article-title], which is much better for SEO and is more user-friendly.
Pathologic
Has anyone ever dealt with relative URLs linking to pages within your own website? It can be cumbersome, especially when web pages are moved around or deleted.
Pathologic creates a filter that corrects URL paths that would normally have the tendency to blow up and break. The configuration is a little more challenging than your average Drupal module, but the documentation is great and it’s worth it so you can avoid broken-link headaches.
Content Editing
Graphical user interfaces (GUIs) for writing text content is a great way to make site management easier.
Wysiwyg

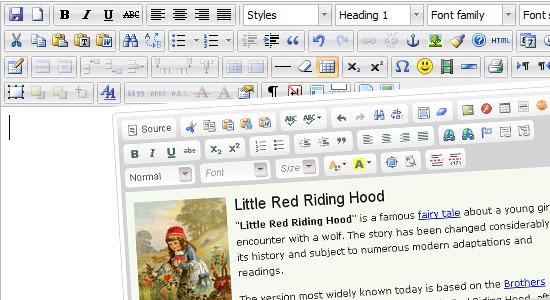
Wysiwyg is the module that allows you to use rich-text editors within text areas on your site. It’s compatible with a lot of different rich-text editors and is easy to install and use.
A Module for Rich-Text-Editing
If the site you are building is going to be used by a non-technical site owner, you almost always have to include a WYSIWYG/rich-text editor in your initial setup so that they don’t have to be burdened with having to learn HTML or some other markup language when they want to create or edit site content. (The exception here would be if the client wants to write in HTML.)
I tend to use CKEditor or TinyMCE, but there are many out there that you may want use instead (YUI Rich Text Editor, Htmlarea, widgEditor, the list is seemingly endless).

For a step-by-step setup guide on setting up a rich-text editor, read: Installing a text editor in Drupal 6.
Multimedia Content
Aside from text content, the site owner might want to embed streaming video and audio in their content pages or provide PDF and Excel spreadsheet for their readers to download. The following modules will help in this regard.
Embedded Media Field
When possible, embedded media is the way to go, because you’re not hosting anything on the server and taking up space.
YouTube, Vimeo, Viddler and other third-party web services allow you to host and serve multimedia content under their server infrastructure. Those videos can then be embedded into your Drupal content pages.
You’ll need to download supporting modules for easily embedding multimedia content from these web services.
If you really need to host your own audio and video, check these modules out:
- Video – Upload videos via CCK (video player included).
- Audio Field – Create a simple CCK field for audio.
IMCE

IMCE gives you control of the uploaded files on your server as well as the ability to upload new ones.
It works great for images as well as file uploads (PDFs, text files and so on). It’s not so great for video and audio, though.
To get IMCE to work with your text editor, you need to download IMCE Wysiwyg Bridge, a module that connects IMCE to your WYSIWYG/rich-text editor.
Site Administration
By default, it’s really hard to navigate through Drupal’s admin interface. Check out the following modules to enhance Drupal’s navigation menu interface.
Administration Menu

This module comes standard with Acquia Drupal (mentioned earlier) and gives you a nice, horizontal admin navigation bar at the top of web pages for navigating around the admin interface easier.
As a site administrator, it can be difficult to use the default menu system to configure things and manage content quickly. This module solves that by giving you a persistent navigation menu.
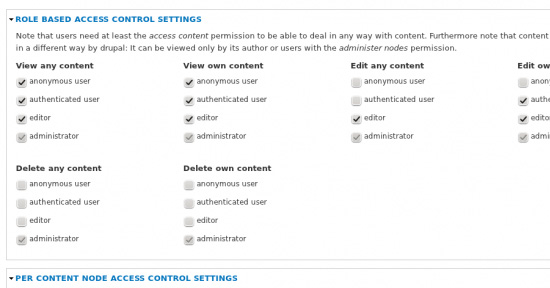
Content Access

Content Access is a must-have for sites with any kind of customized permissions. This module will allow you to restrict access of content as you choose.
Content Access is great for limiting access to content types by user roles. You can also allow access to individual pieces of content and individual users as well. When content is restricted, it becomes invisible to users who don’t have permission to see it. It also becomes invisible in site searches. I use this module a lot when creating internal wikis or help documentation for clients.
Backup and Migrate
Backup and Migrate is used to create regular backups of your site files and database. The backups can be manually triggered or automated at set intervals (say, once a night or once a week).
The backups can be emailed or saved to a directory on the server. Make sure your site has routine backups in case something goes awry. If things do go south, and you have Backup and Migrate installed, all you need to do is restore. Easy and stress-free! Protect your client’s web assets by setting this up to do automatic backups.
Tools for Developers
The following modules are for web developers working with Drupal and can be used during the site build process to speed things up. If the end-user doesn’t need these developer-oriented modules, deactivate or delete them before the project hand-off.
Features
With this module, you can create your own features and bundle them into modules to use on other projects.
I use Features when I find myself creating the same thing over and over again in Drupal, like an event list, for example.
The Features module makes it easy to create functionality and export it so it can be used later. This can save lots of development time and resources.
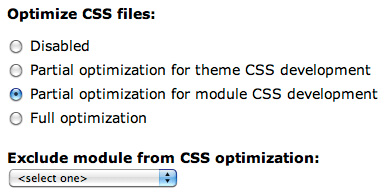
IE CSS Optimizer

Your website audience may include Internet Explorer users (feel sorry for them) who probably have no idea what a Drupal themer goes through trying to make Drupal look good on IE.
By default, IE does not load more than 31 linked style sheets. This may not mean anything to you, but it could mean the difference between a theme working or not. Install this module so you don’t break out in a spastic fit while trying to debug IE.
Drupal 7 does not have this issue anymore. This module only applies to Drupal 6.
Devel
Devel provides great resources for Drupal development, theming and testing. Devel can generate dummy content for all content types, which saves time and energy when theming and testing.
This module also allows you to hop over to different users so that you can see the site from their role/permissions perspective.
It does a lot more and I recommend you visit its demo page. Seriously.
Conclusion and Summary
Bear in mind that there are around 6,000 modules that are compatible with Drupal 6, and not every module was able to make it on this list. There are a lot of other modules that make life easier when developing in Drupal.
Feel free to suggest your own favorite Drupal modules in the comments.
Drupal 6 Module Summary
| Module | Drupal 7 Status | In Acquia Bundle? | Development Status |
|---|---|---|---|
| CCK | Core | Yes | Active |
| Multiblock | Development | No | Active |
| Trigger | Core | Yes | Active |
| Views | Yes | Yes | Active |
| Views Attach | Replaced | No | Active |
| Views Slideshow | Development | No | Active |
| Wysiwyg | Yes | No | Active |
| Emfield | Replaced | No | Active |
| Video | Yes | No | Active |
| Audio Field | Development | No | Active |
| IMCE | Yes | No | Active |
| IMCE Wysiwyg | Development | No | Active |
| Admin Menu | Replaced | Yes | Active |
| Content Access | Yes | No | Active |
| Backup & Migrate | Yes | No | Active |
| Features | Yes | No | Active |
| IE CSS Optimizer | Not Needed | No | Active |
| Devel | Yes | No | Active |
| Pathauto | Yes | Yes | Active |
| Pathologic | Yes | No | Active |



No comments:
Post a Comment