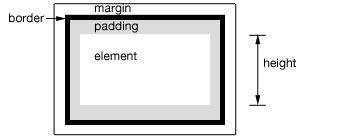
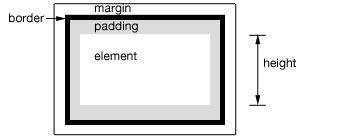
Get the current computed height for the first element in the set of matched elements or set the height of every matched element.
.height()Returns: Integer
Description: Get the current computed height for the first element in the set of matched elements.
The difference between
 This method is also able to find the height of the window and document.
This method is also able to find the height of the window and document.
Note that
.css('height') and .height() is that the latter returns a unit-less pixel value (for example, 400) while the former returns a value with units intact (for example, 400px). The .height() method is recommended when an element's height needs to be used in a mathematical calculation.
1 2 |
|
.height() will always return the content height, regardless of the value of the CSS box-sizing property. As of jQuery 1.8, this may require retrieving the CSS height plus box-sizing property and then subtracting any potential border and padding on each element when the element has box-sizing: border-box. To avoid this penalty, use .css("height") rather than .height().Note: Although
style and script tags will report a value for .width() or height() when absolutely positioned and given display:block, it is strongly discouraged to call those methods on these tags. In addition to being a bad practice, the results may also prove unreliable.Example:
Show various heights. Note the values are from the iframe so might be smaller than you expected. The yellow highlight shows the iframe body.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 |
|
No comments:
Post a Comment